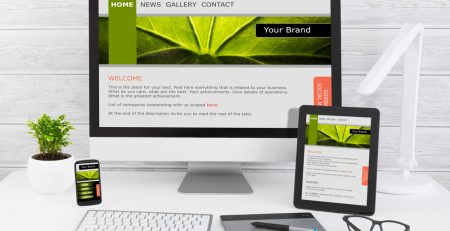
Belajar web design harus mengetahui dasar dalam pembangunan dan pembuatan website. Oleh sebab itu sebelum Anda mengisi konten website Anda, Anda harus memikirkan bagaimana tampilan website Anda tersebut. Khusus pemula, Anda bisa belajar membuat dan melakukan desain website menggunakan Dreamweaver. Berikut ini adalah cara belajar web design menggunakan Dreamweaver yang perlu untuk Anda ketahui :
Instal Dreamweaver
Hal pertama yang harus Anda lakukan dalam belajar web design adalah harus memiliki dan menginstal Dreamweaver terlebih dahulu. Setelah berhasil di instal, bukalah Dreamweaver tersebut. Pilihlah create new kemudian pilih HTML.
Membuat Tabel
Tabel dalam desain website sangat penting. Tabel tersebut berguna untuk membuat layout pada tampilan website Anda. Anda bisa memilih layout seperti apa yang ingin Anda buat. Yang harus Anda ketahui adalah layout yang dibuat harus memenuhi standar dalam desain website. Layout itu nantinya harus mampu memuat bagian header, menu, body dan tentunya bagian footer. Untuk bisa membuat tabel, Anda harus melalukan insert terlebih dahulu. Pilihlah menu insert table pada menu Dreamweaver, isikan jumlah rows dan columns nya, kemudian aturlah berapa panjang tabelnya. Untuk panjang tabel bisa Anda atur sedemikian rupa sesuai dengan kebutuhan website Anda. Setelah itu Anda harus mengatur tabel di bagian header, footer dan lain-lain.

belajar web design dengan dreamweaver
Header dan Footer
Yang tidak kalah penting dalam desain website adalah bagian header dan footer. Untuk bagian header Anda bisa meletakkan gambar logo toko online Anda, kalau Anda juga memiliki toko offline di bagian header Anda bisa menyertakan alamat dari toko offline Anda. Di bawah header, Anda bisa membuat menu bar dengan menu drop down. Untuk bagian footer, Anda bisa menyertakan copy right dari desain website Anda serta kapan copy right tersebut dibuat.
Membuat Menu
Dalam membuat desain website, Anda harus merinci menu apa yang akan Anda tampilkan. Menu ini nantinya akan ditampilkan dalam menu bar. Tidak hanya tampil di menu bar saja, namun Anda juga harus membuat menu drop down. Menu drop down ini sering ada di dalam tampilan desain website. Contohnya saja website Anda untuk berjualan online, di dalam menu bar product, menu drop down itu berisi tentang kategori product Anda misalnya saja adalah gadget, laptop dan lain-lain. Untuk membuat menu drop down di Dreamweaver ini Anda bisa memilih dalam menu insert kemudian pilih layout object kemudian pilih spry menu bar. Untuk melakukan insert ini, harus diletakkan di bawah kode html <table>. Setelah itu pilihlah horizontal kemudian Anda OK. Jangan lupa juga untuk mengisi bagian menu agar terlihat penuh dan tidak menimbulkan kesan blank space atau ruang kosong.
Pewarnaan
Yang tidak kalah penting dalam desain website adalah masalah dalam pewarnaan. Anda harus pandai-pandai dalam memuat komposisi warna. Di dalam menu bar, Anda harus memikirkan tentang teks dan warna background untuk menu bar Anda. Warna teks di dalam menu bar ada dua macam. Yaitu warna ketika tidak disorot menggunakan mouse dan warna teks itu akan berubah ketika disorot menggunakan mouse. Contohnya saja di website Tokopedia, warna teks di menu bar Tokopedia saat tidak disorot mouse warnanya hitam dan saat di sorot menggunakan mouse warna teks berubah menjadi merah. Dreamweaver sendiri sudah mendukung pewarnaan dengan cara otomatis sehingga Anda tidak perlu mengetikkan kode warnanya. Demikianlah belajar web design khusus pemula menggunakan Macromedia Dreamweaver, semoga bermanfaat bagi Anda.
Visit : Web design jakarta